Along with attending tutorials in digital software such a adobe illustrator it is also important for us as propersing designers to learn about traditional print press processes. During our first print induction we were inducted into the health and safety within the print room at Vernon Street, the following week we were inducted in three different types of printing methods:
- Lino print
- Mono print
- Letterpress
Along with being shown how to use the traditional print presses which are up to 150 years old however still working and functioning as brilliantly as they first did we also got to practice these printing techniques. In order for the workshop to become relevant within our work we based our prints on the current brief we were working on at this time, the particular brief that I was working on during this induction was: Visual thinking - Alphabet Soup - Typeface.
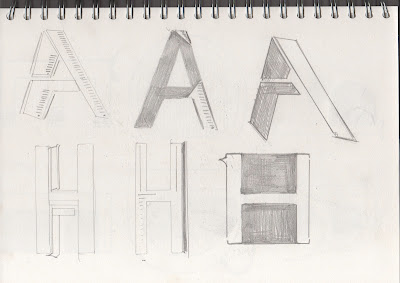
For this reason I decided to work with the research that I had collated so far and the designs which I had produced so far, this consisted of the 10, 10 x 10cm hand drawn letterforms, I decided to pick one in specific as I felt it had a sufficient amount of detail for me to work with however it was not too intricate that I would find print pressing a struggle.
LINO PRINTING WORKSHOP
The first printing method we were shown was 'lino printing', I decided to use my 'A' letterform which I had had drawn for this particular type of print simply because I would be able to engrave the lines into the lino at different depths in order to get a textured print.
As we can see from this image I have simply drawn out my letterform onto the lino in pencil, I have used the same measurements as the hand drawn letterform itself (10x10cm) in order for me to get an accurately balanced triangular shaped 'A'.
After cut out the lino with a gentle stroke of using the cutting blade I had a next to even depth of cut into the lino for each sector.
Although my lino was ready to print I decided not to print this straight away, as I had already experienced lino printing in my past courses I felt that I had fairly good control over the cutting of the lino, I had also learnt previously about different cutting techniques for different outcomes, therefore i decided to cut deeper into certain sections of the lino in order for certain areas to print a lot fainter than other sectors of the lino.
A close up image of the lino which had been prepared to be printed, as you can see the different lines that are of different depths in each sector this will ultimately lead to different areas being fainter than others after bring put through the print press.
I then lay inked my lino up with black ink, placed some news copy paper onto the bottom of the platform, placed my print in the centre of where there were markings to centralise the 10 x 10 cm lino for a centralised print, placed a sheet of A4 cartridge paper onto the lino carefully placed some more news copy paper on top of the A4 sheet of paper so that the the blankets were protected from any ink leakage, put the blankets of the press down on top and rolled the press into positions and pulled the lever so that the heavy metal plate would press my a4 sheet of paper firmly on to my lino.
OUTCOME 1- This is the original print from the fully inked lino, as we can see it came out fairly solid in colour, the lines on created by cutting the lino into different depths has created this grainy texture.
OUTCOME 2 - This print is from using the same lino however using the remaining ink on the lino from the previous print, no additional ink had been added to the lino thus the outcome being of a medium tone.
OUTCOME 3 - As we can see I have yet again used the remaining ink on the lino and put it through the press, as the ink has started to dry up the outcome is a lot lighter than the previous two however the shape of the letterform is still clearly visible.
FURTHER LINO PRINTS - W.I.P.
As I really enjoyed/ have always enjoyed lino printing I decided to continue with this print process by selecting another letterform from my 10, 10 x 10cm designs, this time I decided to go with the letterform 'C'.
Although I have not completed the print and work is still in progress I have posted two images of the cutting stages of the lino below:
WORK-IN-PROGRESS
MONO PRINTING
Although we were shown how to mono-print I decided to to experiment with this printing process as I have done so manier times before, I felt that it was more important to practice lino printing along with trying out letter pressing which I had never actually practiced before.
As I didn't actually practice this print process I though it was still necessary to outline the steps that you should take during mono printing.
Step 1 - Either get a metal or plastic plate or glass plate anything that is smooth and transferable.
Step 2 - SUBTRACTIVE APPROACH - first ink up the plate using a roller with and oil based ink/paint, make sure the ink is even on the surface, then place shapes which have been cut out of paper or draw into the ink with a pencil/pen to remove the ink in certain areas to create a pattern of some sort.
OR
Step 2 - ADDITIVE APPROACH - Another way of mono-printing is by drawing the design onto the plate using ink then placing your sheet of paper on top.
STEP 3- Simply place a sheet of paper on top of your plate that you wish to print onto and then using a roller , roll back and fourth pressing firmly whilst doing so in order to get a sharp print.
LETTERPRESS
Letterpress is also another type of traditional printing process you simply ink-up the wooden block which has a letterform which is crafter from metal. You then simply press the wooden block down onto a piece of paper firmly so that the ink transfers onto the paper.
This image above shows first attempt letter pressing, as you we can see this letterpress design was not successful at all, when I was applying pressure onto the wooden letter the ink slipped thus leaving a trail of ink to the left hand side.
As you can see my second attempt was fairly successful in comparison to the first, although the letters did not fully come out in a solid black colour however better than the previous ones.
Final outcome - As I didn't get a chance to complete the first word of the letter press I decided just to hand draw the type however the 'SOUP' part of the design is completely letter pressed.
SCREEN PRINTING